
React-Quill を使用している際にスタイルを少しだけ変更したいといった場面があると思います〜
スタイルを当てる事に焦点を置いているので、UIのダサさは気にしないでください。
そんなときのちょっとしたTipsを紹介します。
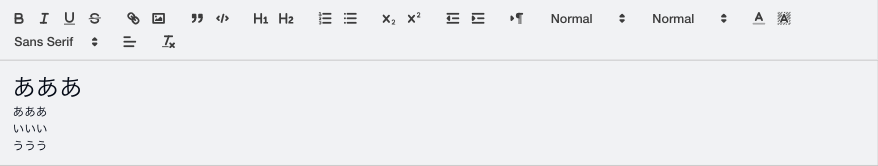
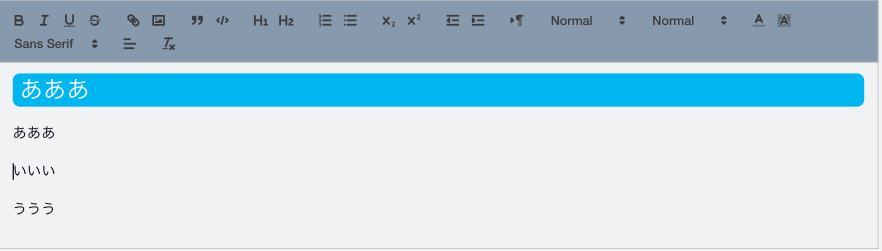
完成形
変更前

変更後

なぜEditorに独自スタイルを当てるのか?
ITリテラシーが低いユーザーに使用してもらうのが、一番の理由です。
殺風景なUIだとその時点でユーザーが離れてしまうことに最近気づきました。
プログラマーやエンジニアをやっている人には理解できないかもしれないのですが、リテラシーの低い人はとことん低いです。
- 画面が味気ない
- よくわからないボタン
- 英語
少し考えたら分かるだろうと怒りたい気持ちもあるのですが、使ってもらえなければただのゴミを作ってしまうことになるので、工夫が必要です。
CSSの定義
Laravel の指定ディレクトリに Quill 用の CSS を用意します。
- `resources/css/Quill/style.css`
- Quill 用にディレクトリを切って用意したほうが得策な気がします…
.quill {
.ql-toolbar {
background-color: rgb(148 163 184); /* bg-slate-400 */
}
.ql-editor {
h1, h2, h3 {
padding-left: 0.5rem;
border-radius: 0.5rem; /** rounded-lg */
background-color: rgb(56 189 248); /* bg-sky-400 */
color: white;
margin-bottom: 1.2rem;
}
p {
font-size: 1rem;
margin-bottom: 1.2rem;
}
}
}
定義したCSSをQuillコンポーネントで読み込み
先ほど定義した CSS をQuill を定義しているコンポーネント内でインポートします。
- Quill のデフォルトのスタイルを上書きするために 'react-quill/dist/quill.snow.css' の後にインポートするようにします
import React from 'react';
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css';
import '@/../css/Quill/style.css';
export default function QuillEditor({ handleValueChange, value }) {
const customToolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['link', 'image'],
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }], // custom button values
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'script': 'sub' }, { 'script': 'super' }], // superscript/subscript
[{ 'indent': '-1' }, { 'indent': '+1' }], // outdent/indent
[{ 'direction': 'rtl' }], // text direction
[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
[{ 'font': [] }],
[{ 'align': [] }],
['clean']
];
// 親コンポーネントから受け取った関数を使って、inputの値を渡す
const handleContentValueChange = (content) => {
handleValueChange(content);
};
return (
<ReactQuill
theme="snow"
value={value} // 親コンポーネントから受け取った値を設定
onChange={handleContentValueChange}
modules={{
toolbar: customToolbarOptions,
}}
/>
);
}
ReactQuill素晴らしい
ReactQuillをメンテナンスしてくれている方たちに感謝を伝えたいです。
すごくお世話になっています。ありがとう。




![[PHP]俺だけの為のポケットリファレンス](https://otonan-syusyoku.work/wp-content/uploads/2022/03/PHP-150x150.png)

