こんにちは。
都内で自社サービス開発に携わっていますやんやんと申します。
フロントもバックも触る傍ら便利だなぁと気付いたTipsについて紹介しますぅ。
今回は File の input についてですぅ。
HTMLのaccept属性について
HTMLの accept 属性は、フォームの <input> タグにおいて使用され、ユーザーがファイルを選択する際にどの種類のファイルを選択できるかをブラウザに指示するために使われます。
accept 属性は、主に次のような値を受け入れます。
- ファイルタイプ指定
- MIMEタイプ (MIME Types): 特定
要件として「CSVだけ受け付けたい」「画像はjpeg,pngのみを受け付けたい」といった内容がアガってきた時にフロントでできる施策になるんじゃないでしょうかぁ〜〜
使用例
ファイルタイプの指定
<!-- すべての画像ファイル形式 --> <input type="file" accept="image/*"> <!-- すべての音声ファイル形式 --> <input type="file" accept="audio/*"> <!-- すべてのビデオファイル形式 --> <input type="file" accept="video/*">
MIMEタイプ (MIME Types)の指定
<!-- JPEG形式の画像ファイルのみを受け入れ --> <input type="file" accept="image/jpeg"> <!-- application/pdf はPDFファイル --> <input type="file" accept="application/pdf">
複数の指定
カンマ区切りしてね
<input type="file" accept="image/ping, image/jpeg">acceptを指定した場合の挙動
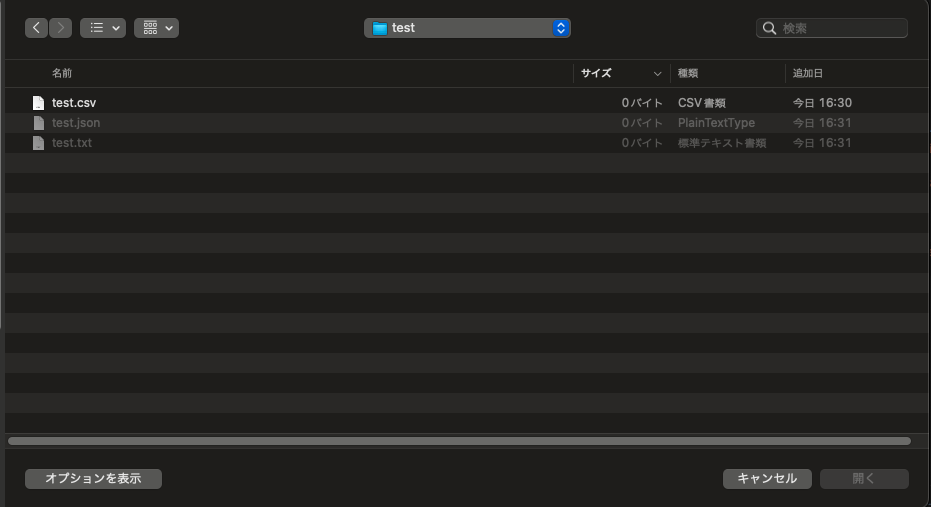
ローカルのファイルフォルダーが以下のような形で開かれます。
今回は以下のようなacceptを指定しました。ちゃんと指定のファイルのみが選択できるようになっていますね。ちょっと便利。
<input type="file" accept="text/csv">

目的
影響を与えることができなさそうですが、UXの向上を狙えます。笑
ただしフロント側で制限できるとはいえ、サーバーにアップロードする方法はいくらでもあるので、バックエンドでバリデーションはしっかり行ってくださいね
参考
https://developer.mozilla.org/ja/docs/Web/HTML/Attributes/accept

コメントを残す